php - How can I center an image of arbitrary size without resizing to the browser width? (Crop outside window for wide images) - Stack Overflow

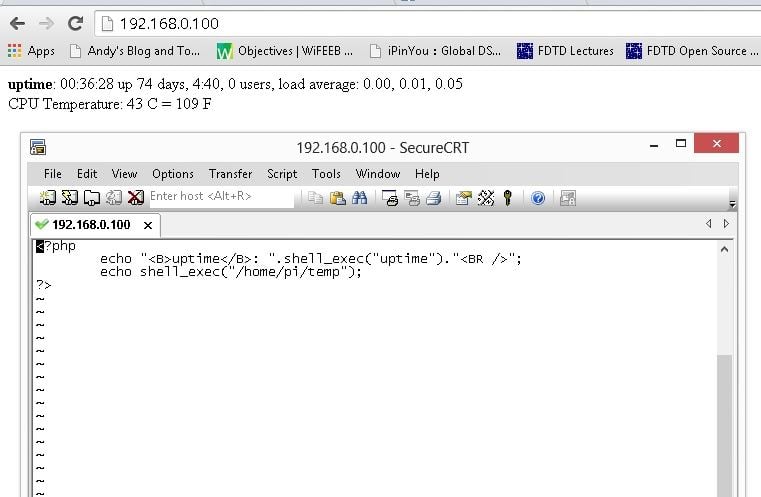
Use PHP Script to Monitor Temperature and Uptime for Raspberry PI in the Browser | Algorithms, Blockchain and Cloud

SalienCheat - an automated PHP script that plays the game for you in the background without requiring a browser window open or active : r/Saliens
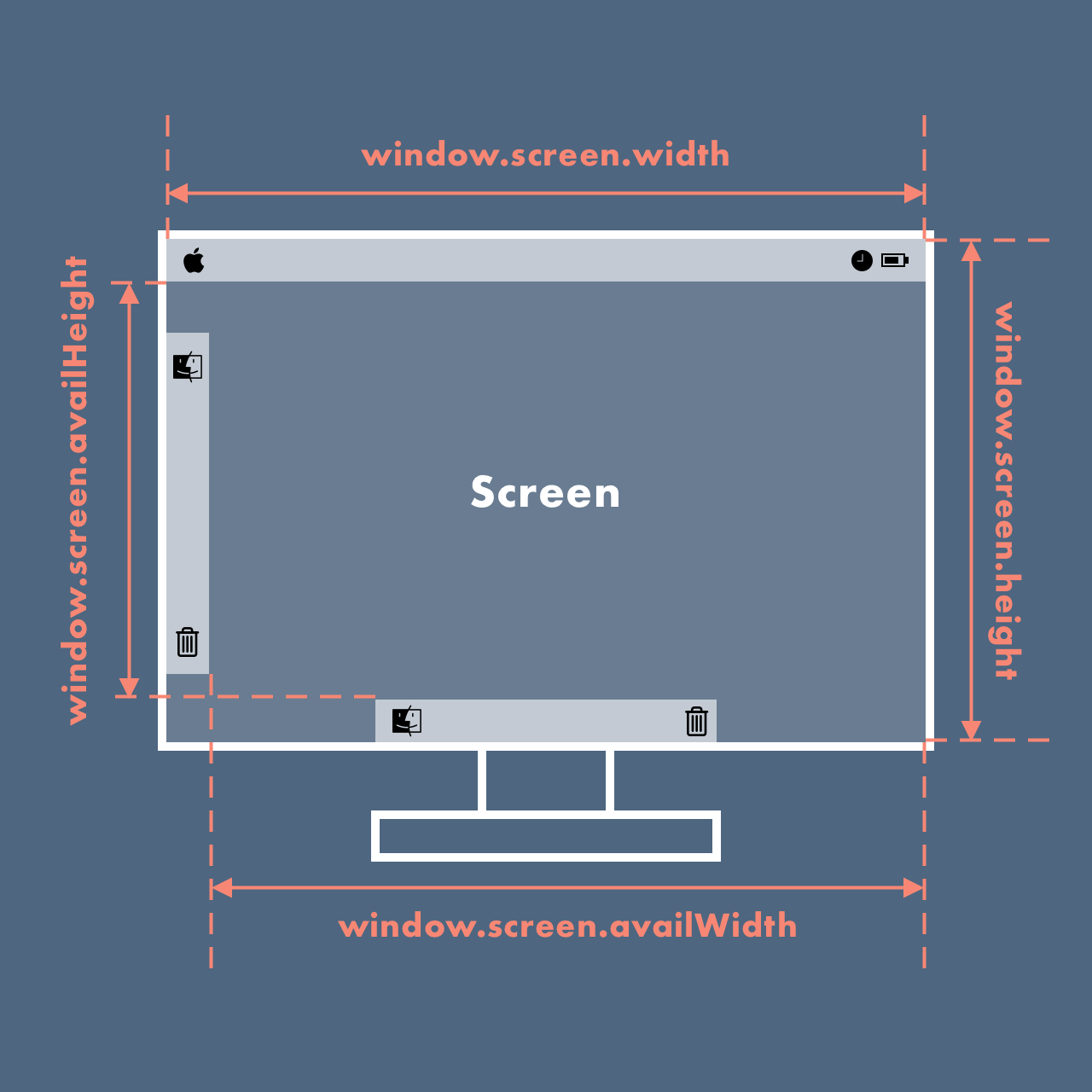
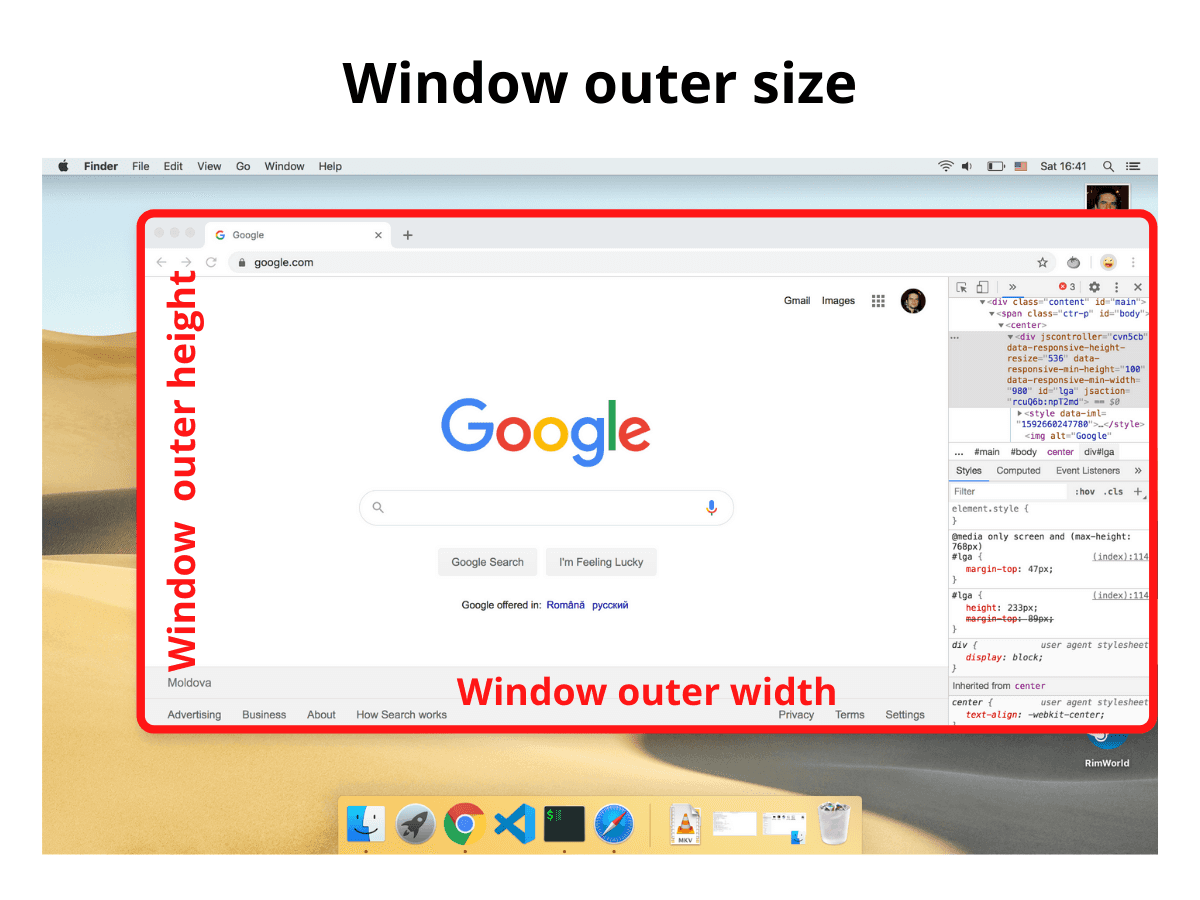
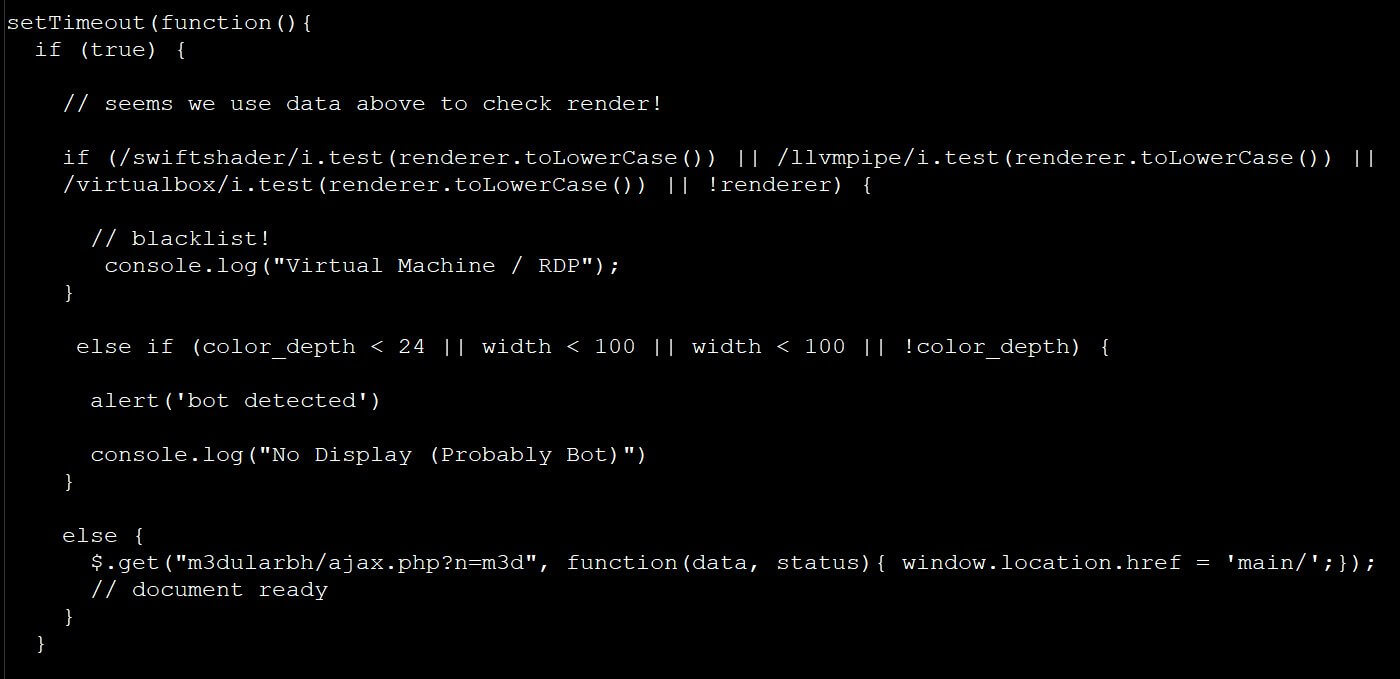
![A Guide to Dynamically Obtaining Browser Screen Width and Height with jQuery [Updated 2023] - Code2care 2023 A Guide to Dynamically Obtaining Browser Screen Width and Height with jQuery [Updated 2023] - Code2care 2023](https://code2care.org/pages/browser-screen-width-height-dynamically-jquery/images/get_browser_width_height_jquery.gif)
A Guide to Dynamically Obtaining Browser Screen Width and Height with jQuery [Updated 2023] - Code2care 2023